なぜ文字や余白をremで指定する?その理由はアクセシビリティ!
font-size, padding, margin, line-height などは、px単位よりもrem単位で指定する風潮があります。 ではなぜrem単位を使うべきなのか。アクセシビリティの観点から説明します。
アクセシビリティとは
アクセシビリティは「情報へのアクセスのしやすさ」のことです。 WEBにおけるアクセシビリティとは、「高齢者・障害者を問わずあらゆる人が情報にアクセスできるようにしましょう」というお話です。
なぜpx単位だとアクセシビリティを下げるのか
フォントサイズや余白をピクセルで指定すると、「目が悪いからブラウザの文字サイズは大きくないと困る」というユーザーをフォローすることができません。 「目が悪い〜」というユーザーとして想定できるのは、弱視(ロービジョン)の方や、高齢者の方が考えられます。 なぜそういった方をフォローできないかというと、px単位はブラウザの設定でフォントサイズを変更しても、その影響を受けないからです。
例えば、以下のようなCSSで、font-size, line-henight, margin, padding をピクセルで指定します。
html {
font-size: 62.5%;
}
p {
background: #eee;
border: 1px solid #333;
font-size: 16px;
line-height: 24px;
margin: 10px;
padding: 10px;
}
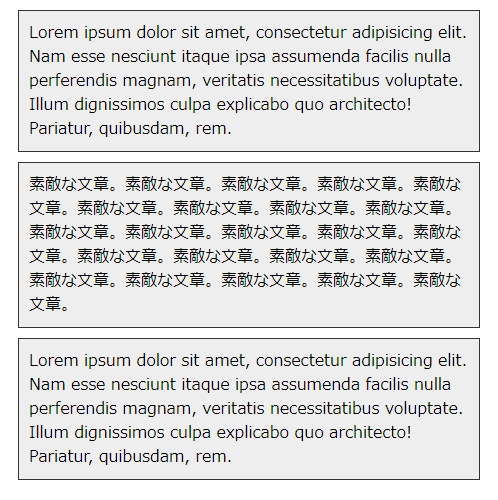
設定を変更していないブラウザでは以下の画像のように表示されます。
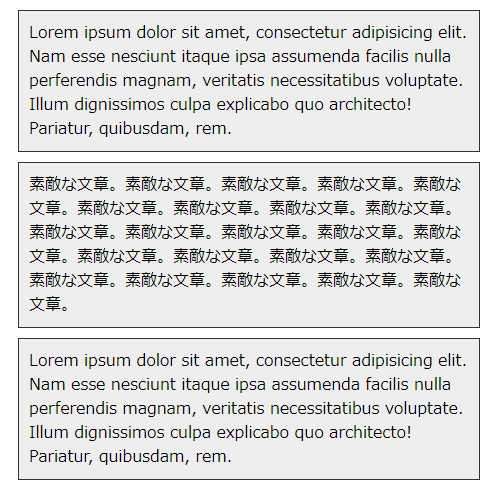
今度は、ブラウザの設定でフォントサイズを大きく変更した場合です。 以下の画像のようになります。
なにも変化しません。 大きな文字でなければ認識できないユーザーにとっては、情報にアクセスができない(文章が読めない)状態と言えます。
では、次は font-size のみをrem単位に書き換えてみましょう。
p {
background: #eee;
border: 1px solid #333;
font-size: 1.6rem; /* ←16pxから変更 */
line-height: 24px;
margin: 10px;
padding: 10px;
}
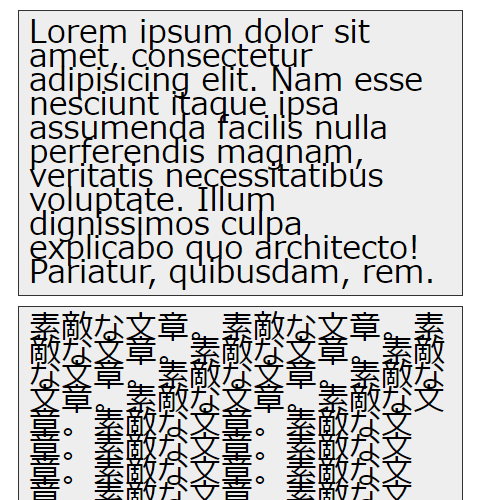
以下の画像のように表示されます。
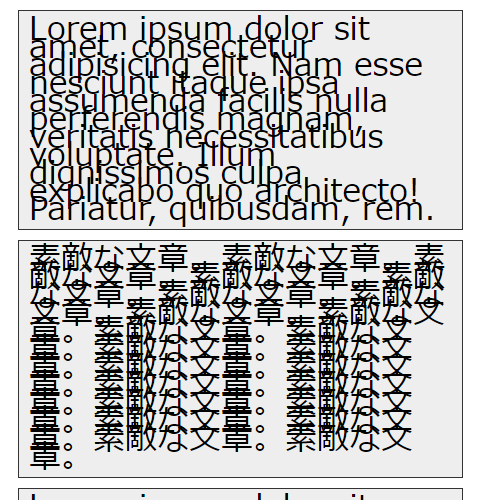
まだなんとか読める範囲ではありますが、一部文字が重なって読み辛くなっています。 もし line-height がもっと小さい数値だと可読性はより一層下がります。 例えば、 line-height: 18px; だった場合は以下の画像のように殆ど読めなくなります。
今度は line-height の数値をフォントサイズを引き継ぐように変更してみます。
p {
background: #eee;
border: 1px solid #333;
font-size: 1.6rem;
line-height: 1.5; /* ←24pxから変更 */
margin: 10px;
padding: 10px;
}
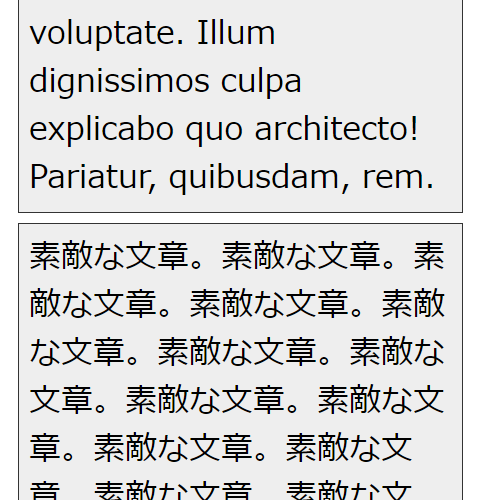
以下の画像のようになります。
ブラウザの設定を反映されても文字と行間が破綻せずに読むことができます。 ただ、文字が大きくなったことに対して、余白の広さが変わっていないので、少し見辛いです。 今度は、 margin, padding のpx単位をrem単位に変更します。
p {
background: #eee;
border: 1px solid #333;
font-size: 1.6rem;
line-height: 1.5;
margin: 1rem; /* ←10pxから変更 */
padding: 1rem; /* ←10pxから変更 */
}
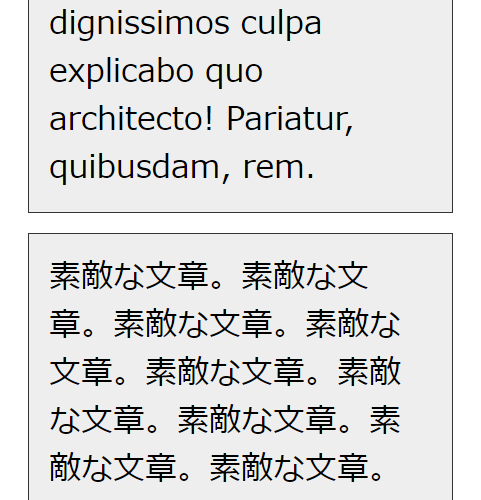
以下の画像のようになります。
文字の大きさに対して余白も同様に広がることで、ブラウザの設定で拡大される前と同じ比率で文字と余白が表示されています。 これで、ブラウザの文字サイズの設定を引き継ぎつつ、破綻しない見た目になりました。
最後に
WEBアクセシビリティの観点からrem単位を使う理由を説明してきましたが、他にも「レスポンシブサイトを作る場合に向いている」など、色々な考え方があります。 あくまで、私がrem単位を使う理由として思いついたもの、とご認識ください。